说明
五一假期前突然接到领到安排的一个修复H5页面bug任务,说是这个bug让另外一个产品经理背了一个记过的处分…接到任务的我有点方。
什么问题?
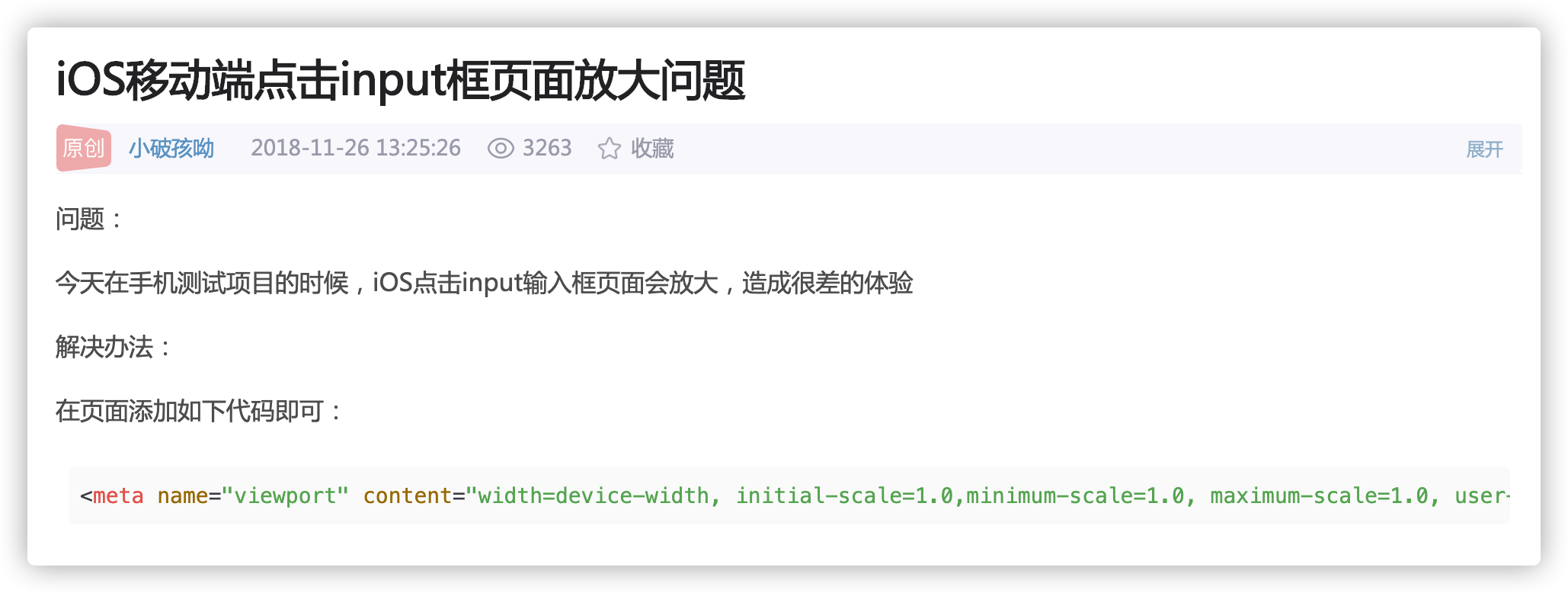
这个bug说来也是很常见的,如图,网上也有很好的解决方案。但是由这个问题带来了一系列的历史遗留问题也很多~

我们的H5页面是基于nuxt这个框架打出的静态包,然后让后台丢到nginx服务器上做反向代理解决跨域问题的。nuxt这个框架已经把vue、vue-router、webpack、proxy这个都组合配置好了,
所有的配置都可以在nuxt.config.js这个文件里配置,而且和vue-cli那一套差不多也是单页应用,所有的页面基于项目根目录下的app.html这个模版渲染。
当我把上图中的解决方案粘贴到app.html后,页面并没有好。。。
解决方案
带来的副作用

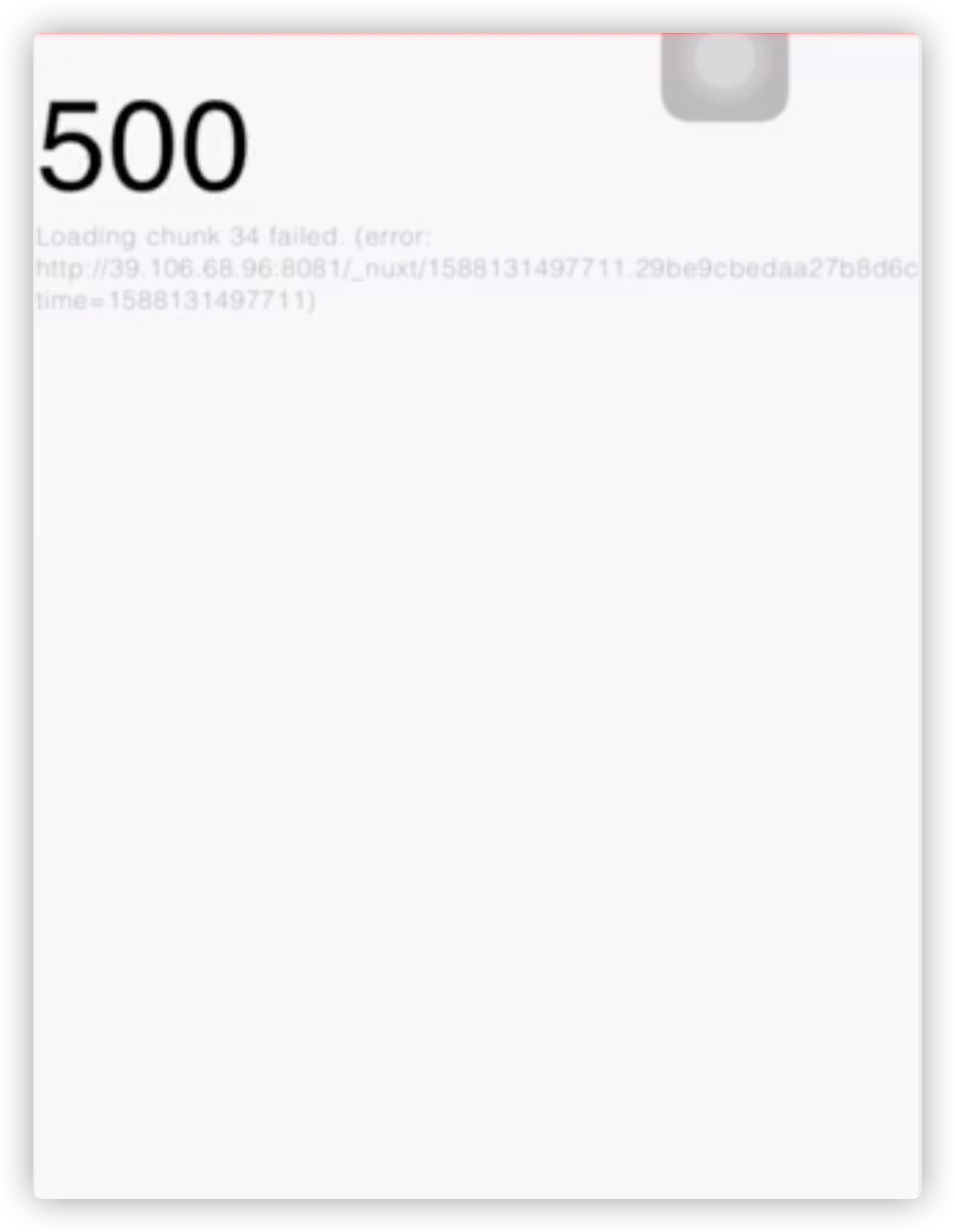
解决了缓存问题后,测试反映又有新的问题…用户真在访问的时候,前端也正好在打包这个时候打包完了,用户进入另外一个页面,页面会报如图所示的错误…
最终翻看nuxt的文档发现,我们运行打包命令npm run generate后会首先删除打包的dist文件夹里的文件,然后生成新的js文件,然而生成的新js的文件名称已经发生变化,最终页面就会报500错误。
副作用解决方案

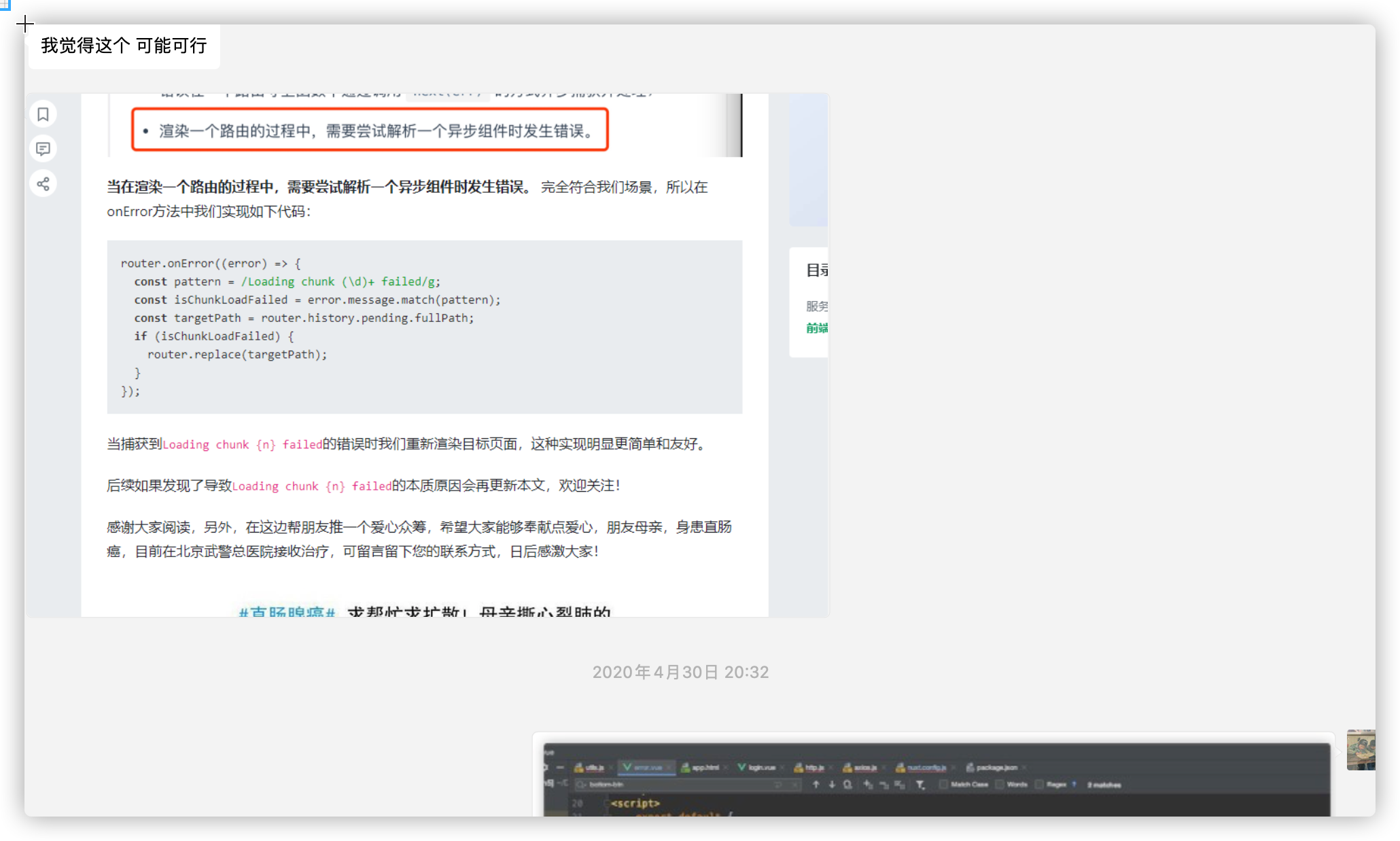
找到问题的根源了就好解决问题了,和小彭翻阅nuxt的文档和度娘最终找到了一个解决方案—在```
反思
说实话这个问题其实之前测试的同事有提到过,但是当时没有引起我们前端的重视,最终导致让另外的APP团队的产品经理背了这个锅,这也给我们自己敲了一个警钟,做任何事情应该要认真负责,即使当时没有产生”效益”,这个态度日积月累也会对自己的工作有正向的效果。
其他
更多前端技术分享请关注我的博客:https://hurely.github.io