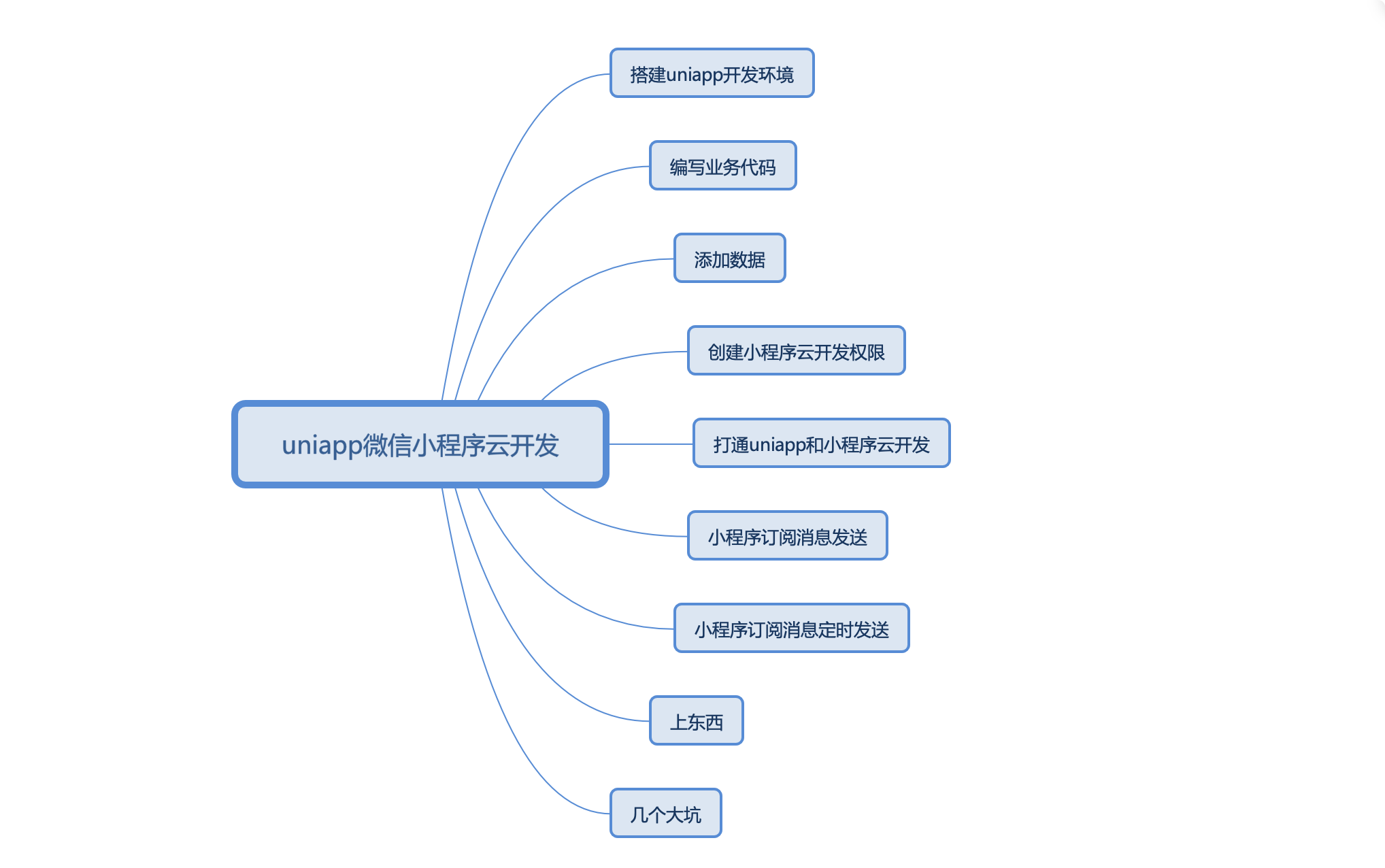
开发思路

搭建uniapp环境
- 下载HbuilderX
- 选择文件-新建项目,选择uniapp项目,随便命名一个名字
- 安装npm依赖
$ npm i hydrogen-js-sdk --save //因为数据添加用到了bmob云数据库,需要安装`hydrogen-js-sdk`npm包
编写业务代码
添加数据(bmob),后期替换为腾讯云开发数据库
获取第三方小程序推广路径
参考:
创建小程序云开发权限
打通uniapp和小程序云开发
- 修改manifest.json文件,选择代码模式,添加云数据库的文件夹
- 创建vue.config.js文件,配置代码编写实时编译copy
小程序订阅消息发送
- 申请订阅消息模版,获取模版id
- 获取订阅消息发送的权限
- 编写订阅消息发送的云函数服务
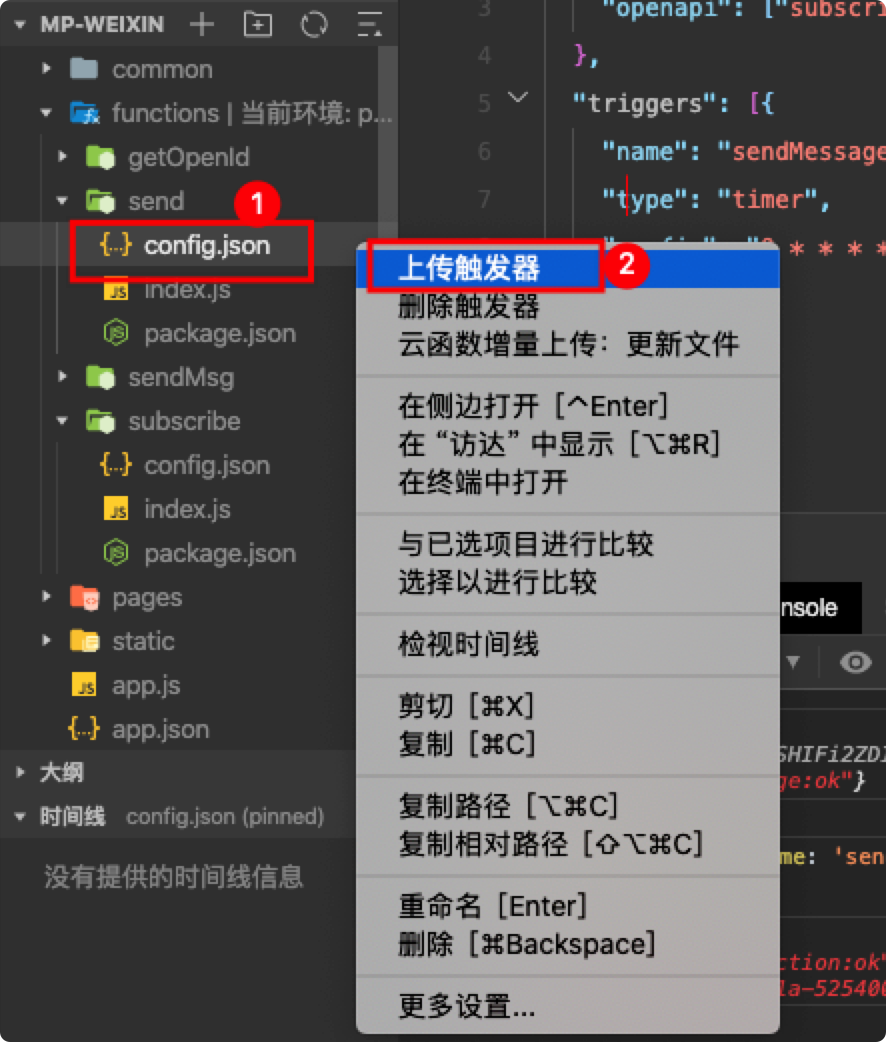
小程序订阅消息定时发送
- timer
上东西

几个大坑
-
1.定时任务不执行
本来主要的逻辑都写好了,发现定时任务死都不执行,百度好久终于找到一个能解决的方案 http://www.manongjc.com/detail/16-svugliwtyxvzrsh.html

-
2.uniapp云开发逻辑代码同步打包
按照网上的做法,是
$ npm i copy-webpack-plugin@5.0.0 --save